About Me
안녕하세요. 저를 소개 하겠습니다!
웹사이트 재접속시(F5) 이미지가 변경되도록 웹퍼블리싱 작업을 했습니다.
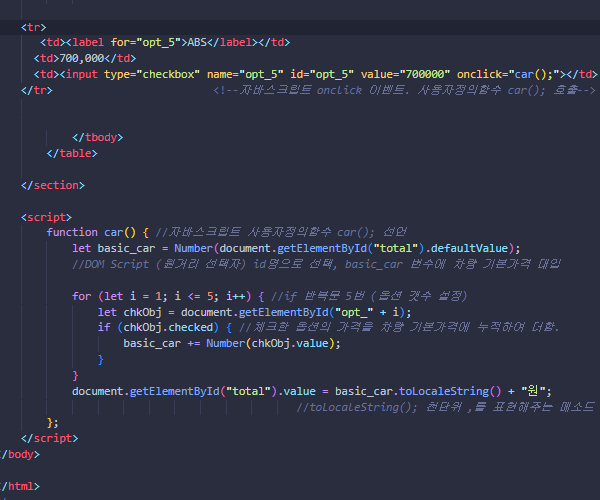
자바스크립트 Math(); 내장객체의 floor(); / random(); 메소드를 활용해 응용코딩하여 UI를 구현하였습니다.
내적신념이 깊은 열정적인 중재자 INFP유형 입니다!
여러 일을 하면서 취미생활을 다양하게 하며 지내던 어느 날,
취미로 자주 하던 포토샵과 같은 그래픽 작업을 하여
주변 사람들과 친구들에게 스티커나 엽서등을 나눠주었는데,
이런 쪽에 소질이 있는 것 같다는 말을 많이 들었어요.
고민해보다 도전해보지 않으면 내가 즐겁게 할 수 있을 일인지 알 수 없다는 생각에
이번 기회에 한 번 컴퓨터 관련 직종에 도전을 해보자 하여
배워보게 되었고, 이 분야가 저와 잘 맞는 것 같다는 생각을 하게 되었습니다!
즐기는 자를 이길 수 없다고도 하지 않나요?
배워보면서 이 일을 잘 할 수 있겠다는 자신감도 얻었고,
점점 재미를 붙이며 실력이 향상되는 것을 느꼈습니다.
앞으로는 실무에서도 더 즐겁고 보람차게 임하고 싶습니다!
But no matter what, nothing starts if you don't start.
그러나 무엇을 막론하고, 시작하지 않으면 아무것도 시작되지 않는다.
(니체)
시작은 늘 쉽지 않은 일이에요.
새로운 배움, 새로운 직업, 새로운 직장을 찾는 지금,
새로운 것을 시작해보려고 합니다.
시작이 반이라는 말도 있듯이 시작하기에 시작됩니다.
저와 함께 시작해보는 건 어떨까요?
About Me의 문답은 jQuery로 hide();메소드와 fadeToggle(); slideUp(); 메소드를 활용해 펼침/접기가 가능한 메뉴로 구현하였습니다.
Skill
과유불급(過猶不及), 넘치지 않게 겸손하며 기술에 자만하지 않고, 부족한 기량과 필요한 것들은 하나씩 채워 나가려 합니다.
스킬업
약 6개월간의 훈련 및 연습으로 스킬 습득, 부족한 부분은 스스로 더 학습하고 익숙해지기 위해 여러 번 반복 연습합니다.
문제해결능력
마주하게 되는 문제를 회피하거나 실패를 두려워하지 않고, 꾸준한 탐구 정신과 노력으로 문제 해결을 위해 도전 할 것입니다.
커뮤니케이션
긍정적인 마음가짐으로 업무에 임하고, 동료와 불필요한 마찰없이 지내려 노력하며 화합하고 독단적이기 보다는 상대의 의견을 존중하고 배려합니다.
Ability
기술에 자만하지 않고, 정해진 것만 하기보다는 능동적으로 꾸준함을 유지하고, 필요한 업무 능력을 갖추려 노력하는 구성원이 되겠습니다.
-
Computer Graphics
Adobe Photoshop & Illustrator 상품 배너 및 상세페이지, 카드뉴스 제작 / 로고와 캐릭터, 아이콘 드로잉 작업 가능합니다. -
HTML & CSS Skilled
웹표준 문법과 웹접근성 개념, HTML (인라인 요소 & 블록 요소) 특성 이해와 마크업 숙달, 크로스브라우징의 기술적 문제 숙지
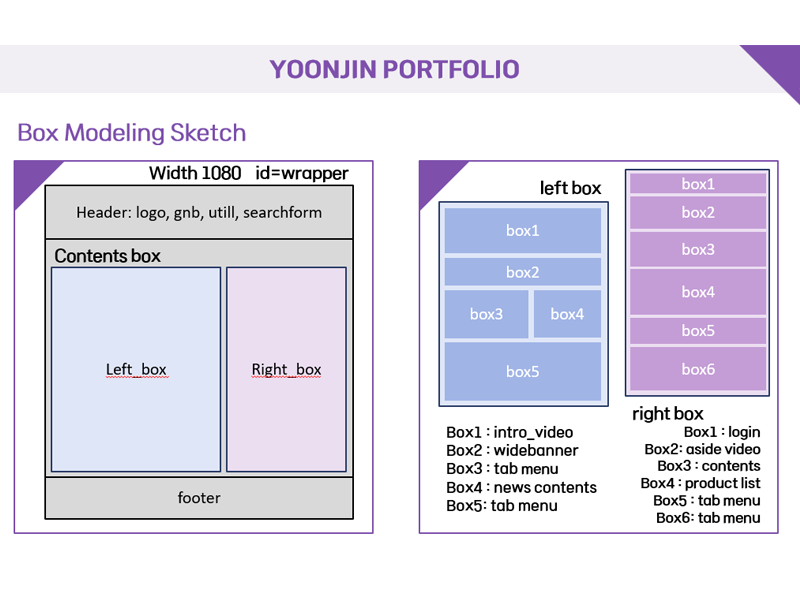
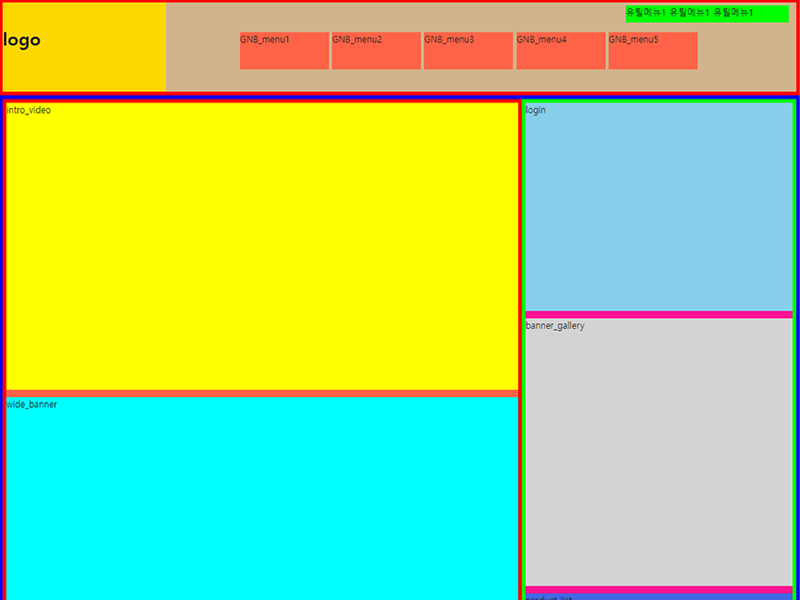
CSS UI디자인 순수 하드코딩은 물론 문제해결을 위한 다양한 응용력을 키웠으며, 콘텐츠 기획/구성을 위한 박스모델링 레이아웃,
인터렉티브한 애니메이션 UI/UX디자인 구현과 CSS 반응형웹(Responsive Web) 작업 가능합니다. -
JavaScript & jQuery
자바스크립트(Javascript) 기본문법과 제어문을 숙지, 객체와 메소드 개념, 사용자정의 함수 등을 이해하고 간단한 프로그래밍을 할 수 있습니다.
제이쿼리(jQuery) 오픈 플러그인(모듈) 소스코드의 일부를 분석과 편집, 독특하고 인터렉티브한 UI구현 및 리뉴얼 하드코딩 작업이 가능합니다. -
Hard Coding Skilled
훈련기간 동안, 윈도우 메모장 부터 notepad++와 VScode를 이용해서 최소 일 4~6시간 이상 꾸준히 하드코딩 작업을 했습니다.
다양한 형태의 UI/UX 모듈 소스코드를 분석해 다뤄 보았으며, 주석을 알아보기 쉽게 달고, 오타 없이 꼼꼼하게 코딩&프로그래밍 숙련도를 높였습니다. -
Other Ability
기본 OA(한글, 엑셀, PPT) 활용 문서화(Documentation) 작업
벤치마킹 자료수집 및 가공, 기초데이터 체계적 정리 정돈
UI디자인과 콘텐츠 서비스기획 스토리보드 등의 PPT 제작 가능합니다. -
Communication
인사성이 밝고, 새로운 환경에 잘 적응하는 편이며, 원만한 대인관계로 목표 달성을 위한 적극적인 문제해결과 동료간의 협업 능력을 갖추고 있습니다.
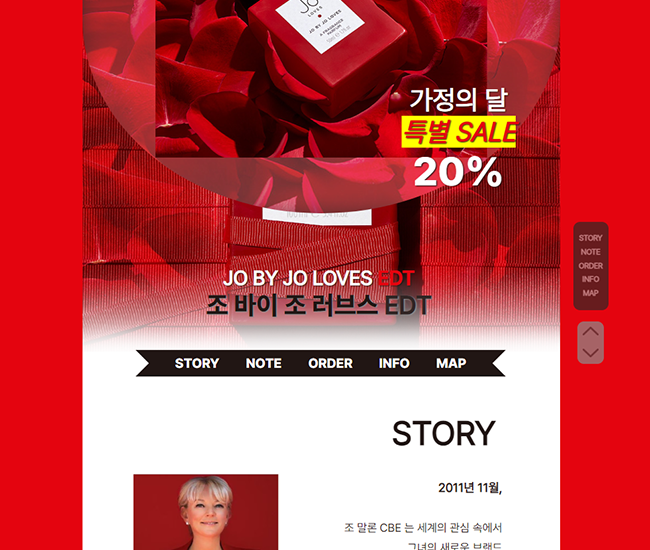
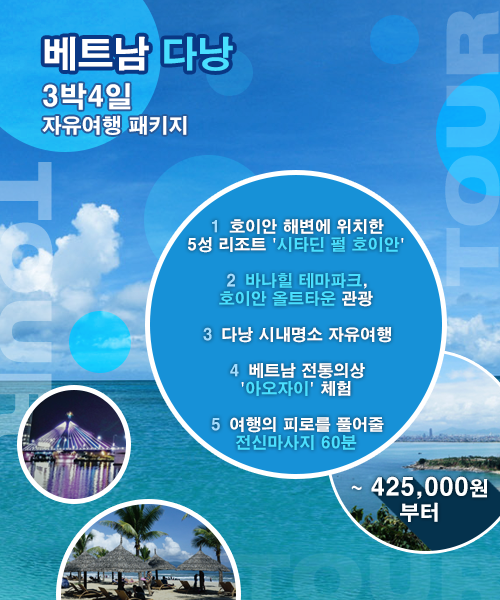
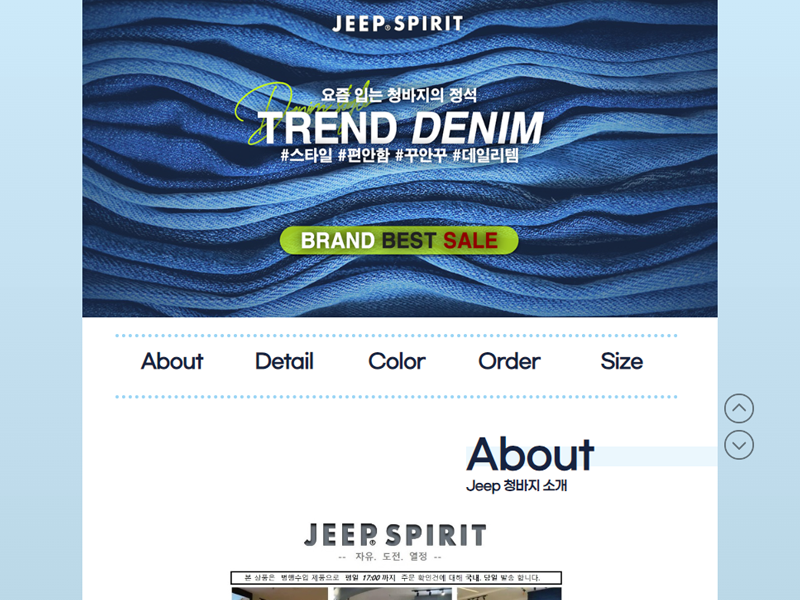
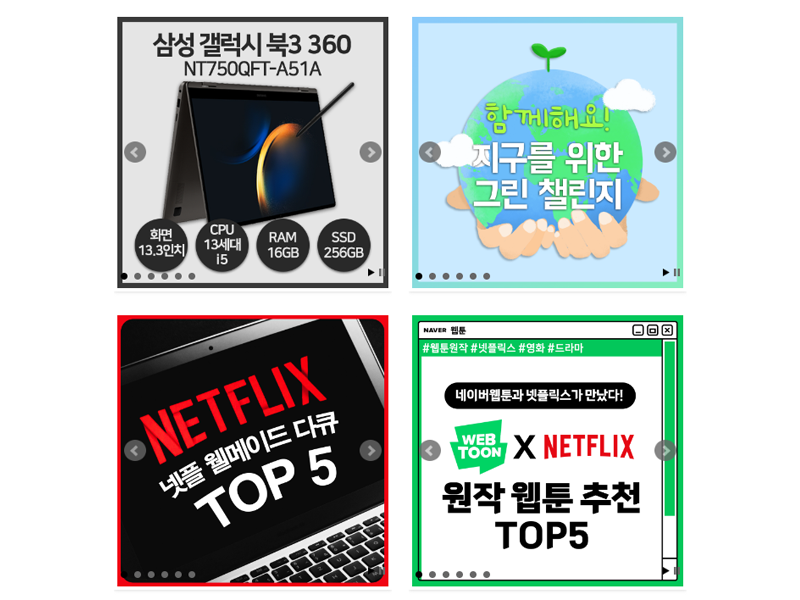
Graphic Design
포토샵 & 일러스트레이터을 활용한 상품광고 배너 시안디자인 및 일러스트 드로잉 작업 결과물 입니다.
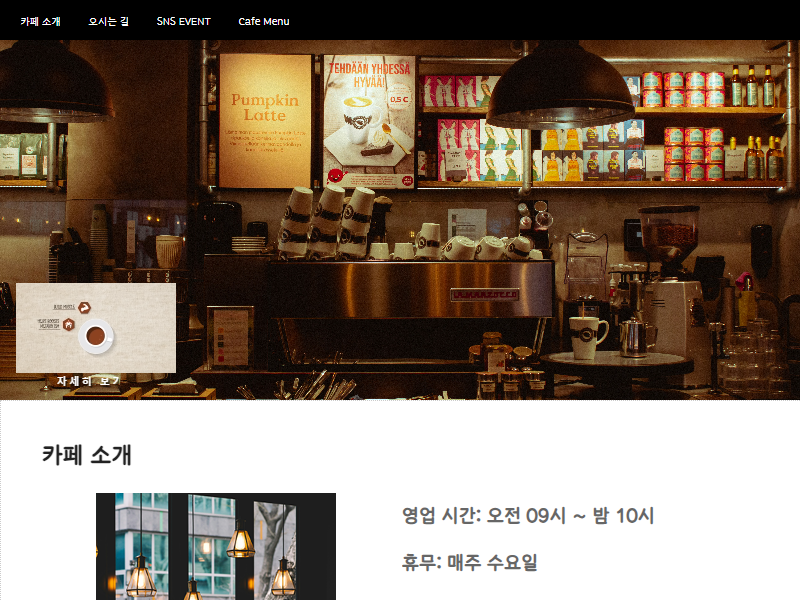
Gallery Portfolio
훈련과정 초반 부터 학습한 다양한 형태의 결과물 모음 입니다.
아이디어 시각화 스케치, 와이어프레임 프로토타입 박스모델링, 상세페이지,
카드뉴스 시안디자인 등 다양한 작업 산출물 입니다.